ワイヤーフレームの役割を捉え直してみる
ワイヤーフレームをつくりましょうというときに、そのタイミングが早すぎたり、
いきなりFigmaなどのUIツールを起動!みたいなことが多々ある気がしていて、そうじゃないよなと思ったのでそんな記事です。
本稿ではPM/ディレクターがつくるワイヤーフレームについて言及します。
ワイヤーフレームの役割とは
2つの役割を持っていると考えています。
- 情報設計
- UI設計
このことからワイヤーフレームは設計工程でつくられるものだと考えられます。
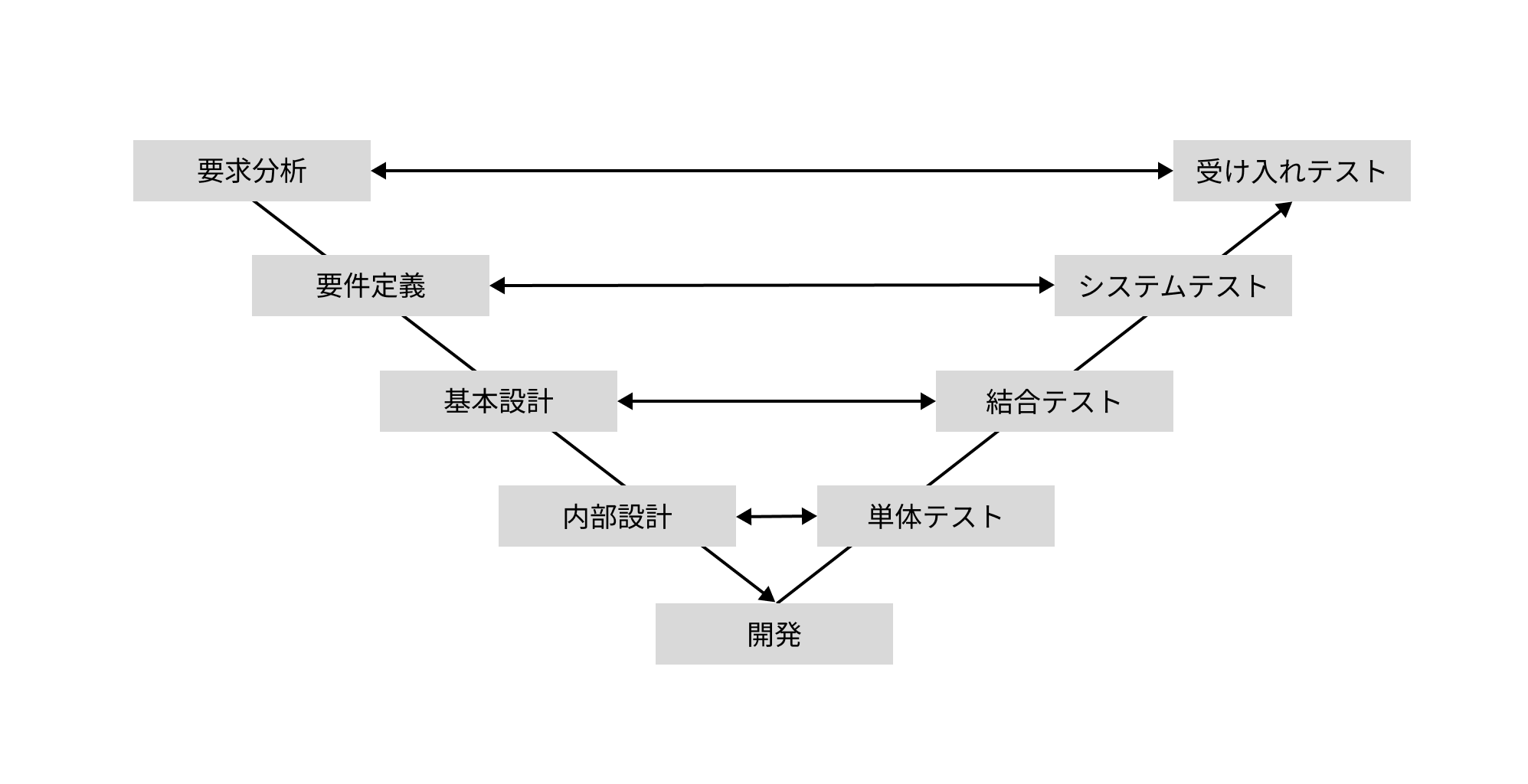
開発おける設計工程はV字モデルでは基本設計に該当します。

つまり要件定義が済んでいない段階でワイヤーフレームをつくることはできないことを意味します。
要件定義を終えていない状態でワイヤーフレームをつくってしまうと、要件を無視したものになり手戻りが多くなる可能性が非常に高くなります。
ワイヤーフレームのつくりかた
ここではUI設計をUIデザイナーなどのデザイナーがおこなう座組を想定しています。
どの情報をどの優先度で出すのかをテキストで設計する
おすすめなのはテキストで構成を書き出すことです。
Google DocsやNotionといったツールを使い、箇条書きで骨子をつくります。
まずはどの順番でどの情報を出すのか、どういった流れにするのかを検討するのが重要です。
Figmaなどでつくりだすことはガマンしてください。
スマホレイアウトでオブジェクトを配置する
情報の優先度をもとに各情報の大まかな枠のとり方などをここで整理していきます。
スマホレイアウトにしているのは以下の理由からです。
- 限られたスペースという制約のもの考えることができる
- 意匠的なレイアウトを気にする必要がPCに比べて少ない
個人的には2が大きなメリットだと考えています。
PCレイアウトだとここは2カラムで、ここは3カラム、サイドバーはどうしようみたいな本質的ではないところに考えがいってしまいがちになるためです。
またUIを考えるのはデザイナーの専門領域なので餅は餅屋に任せる考えもあります。
PM/ディレクターがUIを考えても問題はないですし、勉強になるので推奨できますが決してデザインではないことを留意しないといけないと考えています。
さいごに
要件定義を終えていない、進んでいない状態でつくられるワイヤーフレームは手癖や想像、他のサイトをなんとなくなぞっただけのものでしかない可能性が高いです。
もちろん視覚化されている分ワイヤーフレームをもとに要件定義・議論を進めていくこともあるかもしれません。
しかし本来は要求・要件がありそれを満たすための方法をどうするかというものなので、どういった要件があるのかもわからずにつくることはリスクです。